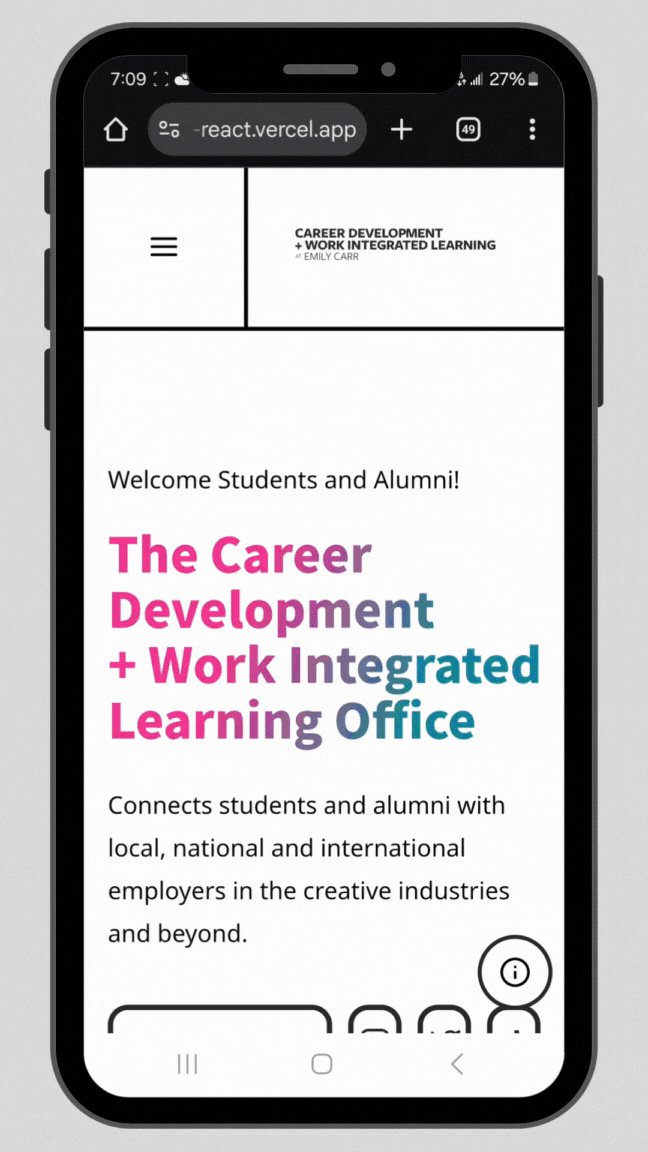
Creative Careers
Designing a system to help users explore identity and role within a creative community.

Overview
ROLE
Design Lead and Project Manager; I guided a talented student team through the design process.
PROBLEMS
Career resources were siloed and dispersed across multiple university departments, and the Career Development Office was at limited capacity with only three staff members supporting the entire student body.
SOLUTIONS
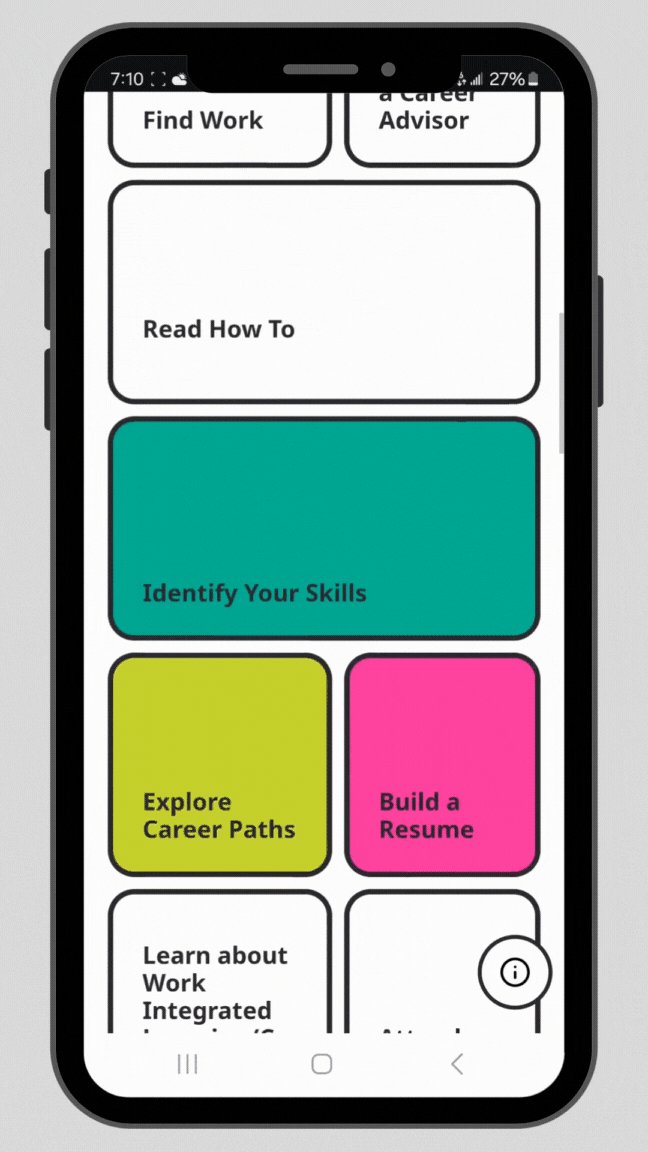
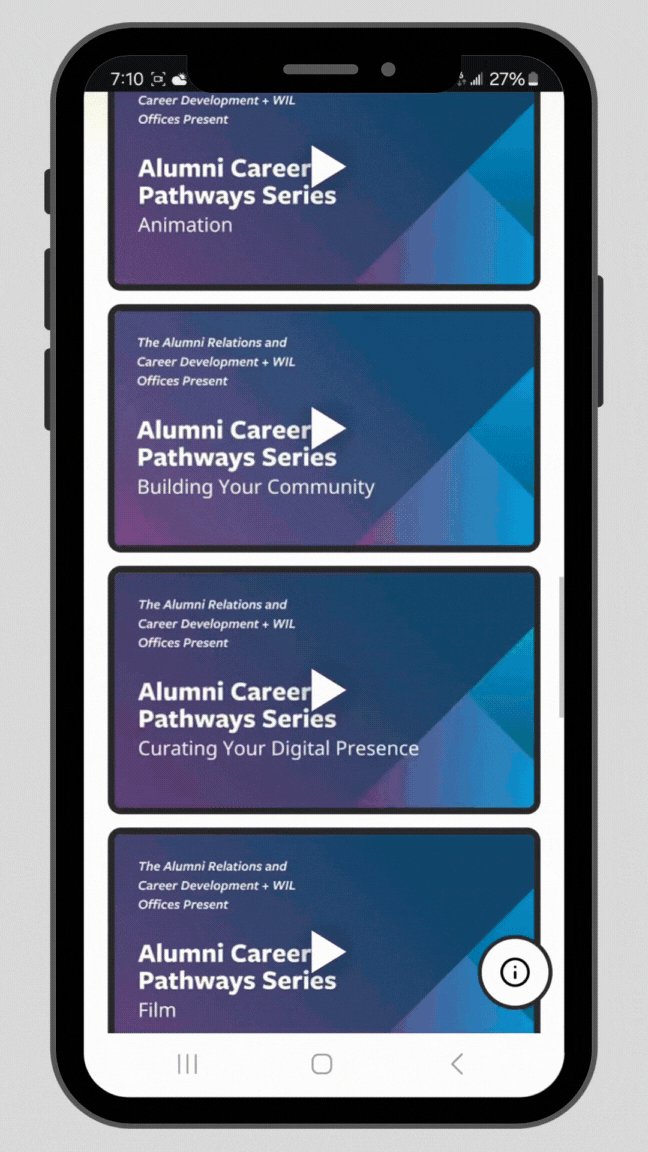
A digital hub for career resources with interactive tools to help support the work of the career advisors.
Impact
- Designed and launched a centralized digital platform that streamlined access to career and work-integrated learning resources, supporting over 1,800 students, alumni, and prospective applicants annually.
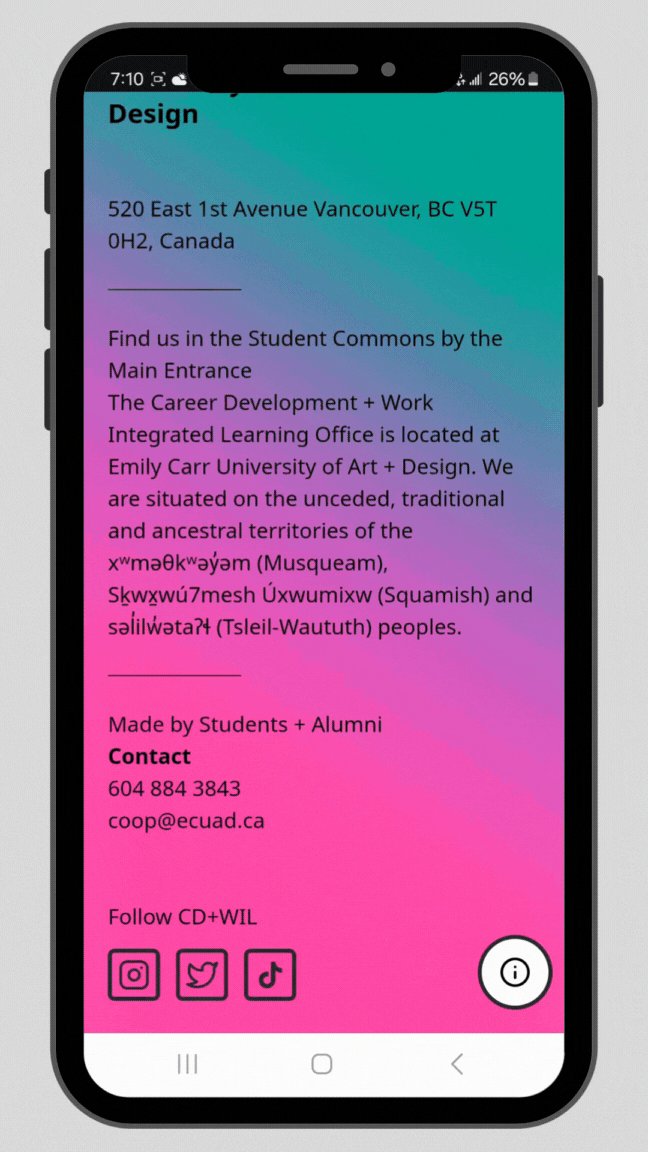
- Extended the reach of the Career Development Office by transforming formerly in-person services into a 24/7 accessible digital resource, increasing off-campus and asynchronous access.
- Consolidated 30+ fragmented resources into one user-friendly hub, reducing friction in the advising process and empowering users to find support independently.
- Created a digital advising toolkit staff now reference during appointments, improving advising efficiency and consistency.
- Improved capacity of the Career Development Office and student autonomy by designing an intuitive, self-serve portal that addressed common student challenges and FAQs.
- Integrated into curriculum; the platform was adopted by faculty teaching Professional Practice, the university’s mandatory career development course for students, and has been shared with faculty at other institutions.


.svg)
.svg)
.svg)
.svg)

.svg)
.svg)